レスポンシブウェブデザインを簡単に確認する方法

前回のレスポンシブウェブデザインを紹介した記事「参考にしたいレスポンシブウェブデザインのサイト(国内)」を公開した後に、どうやったらレスポンシブウェブを確認出来るか質問を頂いたので、簡単に確認できる方法を紹介します。
今回紹介するrwd bookmarkletを利用すると、PCサイト、タブレット縦、タブレット横、スマートフォン縦、スマートフォン横の表示方法を簡単に確認できるようになります。
レスポンシブウェブデザインがどういったものか確認したい時にはとても便利なので試してみてはいかがでしょうか?
ブラウザの準備
今回紹介する方法は、ブラウザにブックマーバーを表示しておいた方が使いやすいので、まずはブックマークバーを表示させましょう。
表示出来ている人は次の項目をみて下さい。
IE10の場合
メニューバーの
表示→ツールバー→お気に入り
を選択で、ブックマークバーを表示出来ます。

firefoxの場合
firefoxボタン→オプション→ブックマークツールバー

chromeの場合
メニューボタン→ブックマーク→ブックマークバーを表示

これで、準備は整いました。
rwd bookmarkletを追加
レスポンシブウェブデザインを確認できるようになるツールです。
まずは、rwd bookmarkletを配布しているサイトを表示ます。
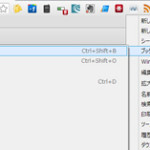
ここで画像の赤枠の部分をブックマークバーの所にドラッグ&ドロップします。

これで準備完了です。
rwd bookmarkletの使い方
とてもシンプルで簡単です。レスポンシブウェブデザインを採用したホームページを開きましょう。
前回の記事で紹介した、ル・コックのサイトを参考に開いてみて下さい。
開いたら、先ほどブックマークツールバーに追加したRWD Bookmarkletのボタンを押してください。

すると黒い帯がブラウザの上に追加されていると思います。
この黒帯の赤枠で囲っているいる所がそれぞれの端末に合わせたアイコンになっています。
アイコンをクリックする事で、各端末にあった表示方法を選択する事が出来ます。

左から、
- タブレット横(1024X768)
- タブレット縦(768X1024)
- スマートフォン横(480X320)
- スマートフォン縦(320X480)
- PC(自動・ブラウザの表示による)
となっています。
まとめ
このrwd bookmarkletを使う事で簡易的に表示方法を確認する事が出来ます。
制作途中の確認にこのrwd bookmarkletを活用すると便利ですが、最終確認は必ず実機で確認する事をお勧めします。
今後、レスポンシブウェブデザインを採用したサイトは増えてくると思います。
ただし、googleがお勧めしているタブレットは基本的にPCと同じように見えるようしているサイトは少ないと感じます。
一昔前のレスポンシブウェブデザインを採用しているサイトですと、タブレット表示はスマートフォンと同じという事もありますよね。
このようなサイトは、タブレットではみにくいのでもったいないと思います。
-
前の記事

参考にしたいレスポンシブウェブデザインのサイト(国内) 2013.03.06
-
次の記事

第十回 chromeのアドオンを紹介するようになって10回目の記事です。 2013.03.11









コメントを書く