参考にしたいレスポンシブウェブデザインのサイト(国内)
- 2013.03.06
- その他 サイト紹介 デザイン ホームページ制作 レスポンシブウェブデザイン
- スマートフォン, タブレット, デザイン, ホームページ, レスポンシブウェブデザイン

現在は、レスポンシブウェブデザインでの制作依頼、提案が増えています。
デザインに思いっきりこだわるサイトには向いていませんが、スマートフォンサイトが欲しいという方には制作コストを下げる事が出来るのでお勧めです。
今回は、そんなレスポンシブウェブデザインを採用しているサイトをご紹介します。
レスポンシブウェブの詳しい情報はこちらの過去記事でご確認下さい。
「3つのタイプのスマートフォン(モバイル)サイトとその違い」
簡単に説明すると、画面(モニター)の横幅を認識してホームページの表示方法を変える手法です。
横幅が狭い時は、自動で画像を小さくしてメニューボタンの並び方を変えて、スマートフォン専用サイトにしたり出来る手法です。
最近ではgoogleもこの手法を勧めています。詳しくは「レスポンシブ・ウェブデザイン – メディアクエリのパワーを使いこなす」の記事をご覧ください。
le coq sportif(ル・コックル・スポルティフ)
le coq sportif(ル・コックル・スポルティフ)のサイト
このサイトを最初に取り上げたのはデザインが素晴らしいのはもちろんですが、私が愛用しているブランドという事もあります。
ランニング用のシューズやジャージを愛用しています。
なので、よくチェックしているので印象に残っていました。
特徴は左メニューの配置です。スマートフォンを意識したメニュー配置となっているのでスッキリとしています。
そして、写真をうまく活用していますね。
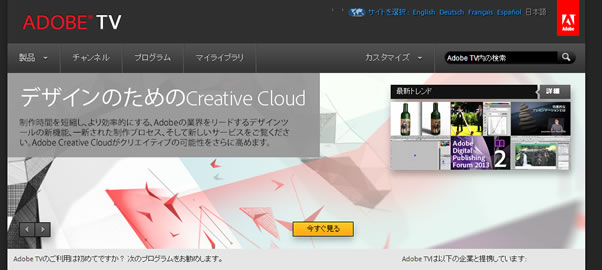
Adobe HTML5 特設サイト
Adobe HTML5 特設サイトのサイト
アドビがhtml5を普及させる為に制作したサイトですね。
もちろんレスポンシブウェブデザインが採用されていて、お手本となるサイトだと思います。
特徴は3つのブロックに分かれていて、PCは3ブロック、タブレットは2ブロック、スマートフォンは1ブロックと綺麗に表示する所を考えて制作しています。
とても綺麗でまとまったデザインです。
面白法人カヤック
面白法人カヤックのサイト
メニューのデザインが印象的なサイトです。レスポンシブウェブにする事を前提にしたメニューデザインは、それぞれの端末でみても統一感があり見やすいですね。
またPCで観た時と導線も変わらないので、PCをみている人にはなじみやすくなっています。
マイクロソフト
マイクロソフトのサイト
メニュー項目の多いサイトですが、スマートフォン表示にしてもメニューが綺麗に表示されます。
スッキリとしていて、とても分かりすいデザインになっていますね。
SONY ヘッドフォンパーク
SONY ヘッドフォンパークのサイト
画像を多用したホームページですが、タブレットやスマートフォンでも見やすく分かりやすいデザインとなっています。
特に各端末で表示した時の画像サイズがとても見やすくなっています。
スマートフォンでは、画像も大切な要素の一つになりますよね。
一つ残念なのは縦表示時のタブレットに対応していないみたいなんですよね。横で表示すると綺麗に収まっているので、縦は気にしていないのかもしれませんね。
まとめ
5つのレスポンシブウェブサイトをご紹介しました。
この他にも面白いサイトは沢山あるので、いずれご紹介したいと思います。特に海外は凝ったサイトが多いでね。
最近、レスポンシブウェブのサイトは増えています。レスポンシブウェブは特色をきっちりと活かす事が出来れば、とても魅力的な表現が出来るデザイン方法となります。
-
前の記事

2月のgoogleウェブマスターツール向け公式ブログまとめ 2013.03.04
-
次の記事

レスポンシブウェブデザインを簡単に確認する方法 2013.03.08















コメントを書く