google analysticsの便利なchromeのアドオン Client for Google Analytics
- 2014.01.27
- SEO その他 ホームページ制作 便利なchrome 便利なchromeのアドオン 連載
- analystics, chrome

この記事もいつの間にか21回となりました。色々と新しいアドオンを試して発見はしているのですが、定番となりそうなアドオンは少ないです。
そんな中で久しぶりにご紹介出来そうなアドオンを発見したので10月以来、記事を書く事にしました。
今回ご紹介するアドオンはgoogle analysticsの画面を開かなくてもタブ上から確認できるアドオンです。
Client for Google Analytics をインストール
chrome web storeより Search By Image をインストールしてください。
こちらからインストールできます。
Client for Google Analytics の使用方法
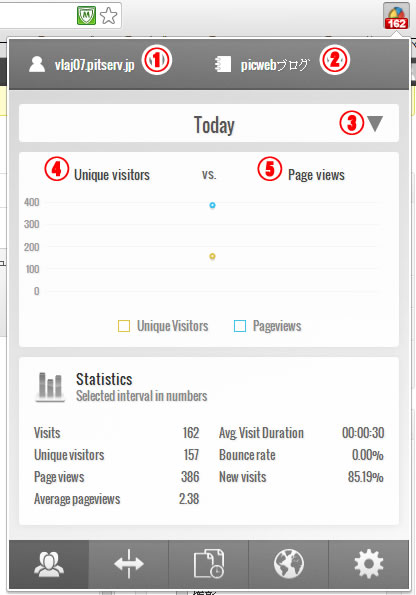
インストール後、ツールバーの右上にClient for Google Analyticsのアイコンが表示されます。
クリックすると、Client for Google Analytics の画面が表示されるので、アカウントを選択してプロアイルを選択する事でアクセス数などの情報が確認できるようになります。
①アカウントの選択
②プロファイルの選択
③計測日数の選択
④と⑤表示したい数値の設定(ユニークユーザー数やページビュー)
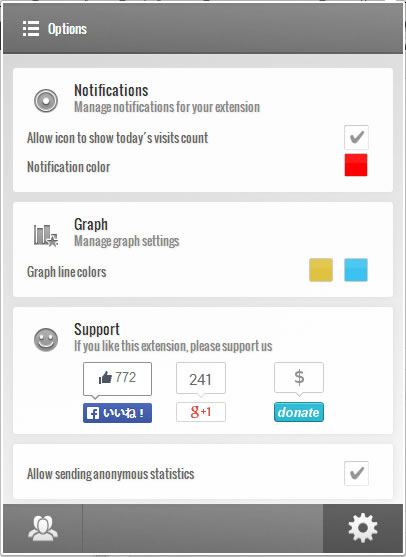
詳しいレポートの確認方法
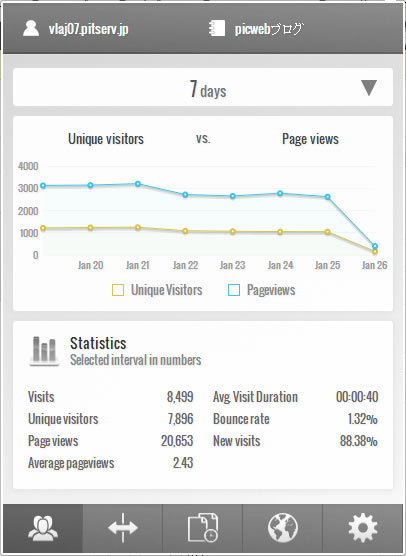
画面下の①~⑤でアクセス数の詳細を確認する事が可能です。
①
- アクセス数のグラフ
- 訪問者数
- 平均訪問時間
- ユニークユーザー数
- 直帰率
- ページビュー
- 新規訪問者率
- 平均ページビュー
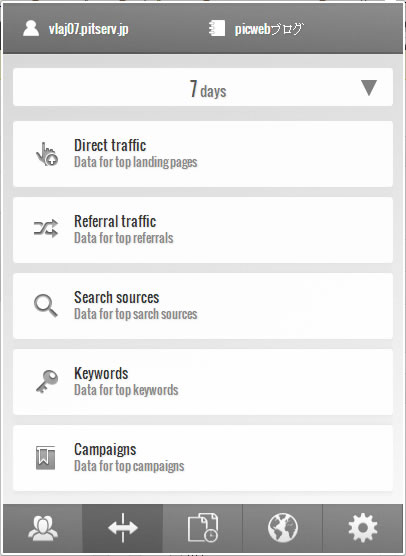
②
- ダイレクトトラフィック
- referalトラフィック
- 検索エンジン
- キーワード
- キャンペーン
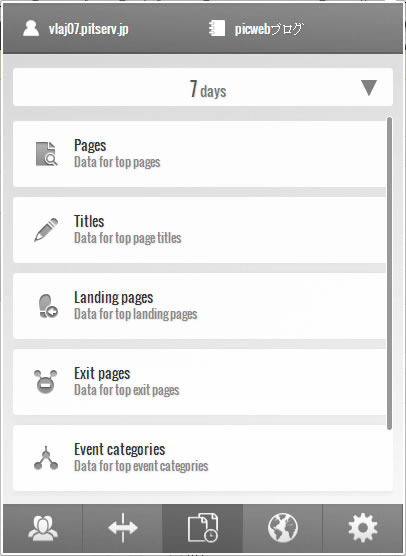
③
- ページ別
- ページタイトル別
- ランディングページ
- 離脱ページ別
- イベントカテゴリ別
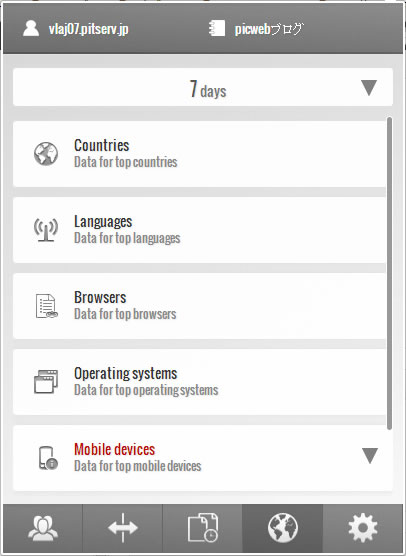
④
- 国別
- 言語別
- ブラウザ別
- OS別
- モバイルアクセス
⑤
- ツールバーに表示させる数字の色調整
- グラフの色調整
以上を確認する事が出来ます。
簡単な情報の確認はこのアドオンで十分で、常にツールバーの所に直近のアクセス数が表示されているので、何時もより少し多いな等の確認が楽です。
特にネットショップ等で新商品をアップした時のアクセス数をアクセス解析のページを開かなくても常にチェックできるのはとてもありがたく重宝しているアドオンです。
まとめ
アクセス解析って気になりだすとずっと見入ってしまいます。それほど気にしなければ良いのですが、ついつい一喜一憂しながらアクセス数と検索キーワードの順位をみています。
このアドオンを導入してからは、google analysticsの画面を開く事が激減して助かっているアドオンの一つです。
-
前の記事

1年前に発売されたデジタルカメラを買ったら十分満足だった 2014.01.24
-
次の記事

google analystics で自分のアクセスをカウント出来ないようにするアドオン 2014.01.29

















コメントを書く