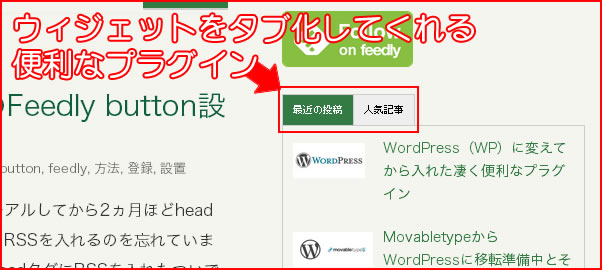
WordPress(WP)のウィジェットをタブ化をしてくれるプラグイン「Fun with Sidebar Tabs」

このブログの右メニューに「最近の投稿」と「人気記事を」を追加しました。この2つは、「Newpost Catch」と「WoprdPress Popular Posts」のウィジェットで表示しているのですが、縦に並べて表示するとページが長くなるのでタブ化してまとめたいと考えていました。
そこで、「Fun with Sidebar Tabs」というプラグインでタブ化してみました。
Fun with Sidebar Tabs
このプラグインで、複数のウィジェットをまとめてタブ化する事が可能です。
こちらよりダウンロード出来ます。「Fun with Sidebar Tabs」
使い方
プラグインを有効かしたらウィジェットの画面を開きます。
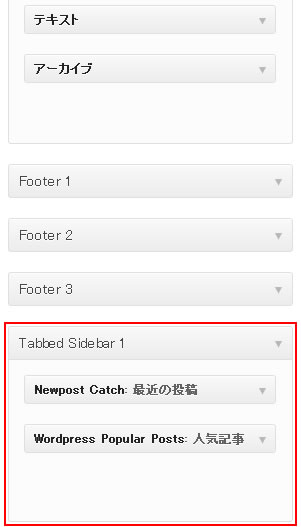
下の方に「Tabbed Sidebar 1」という項目が追加されているので、そこにタブ化させたいウィジェットを入れるだけです。
タブの名前はウィジェットのタイトルが入るようになっています。
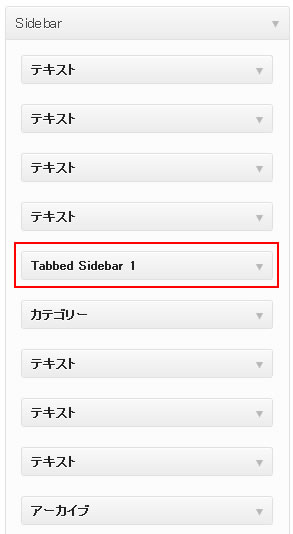
タブ化したウィジェットを設置するには「Tabbed Sliderbar 1」を目的の場所に設置します。
設定方法
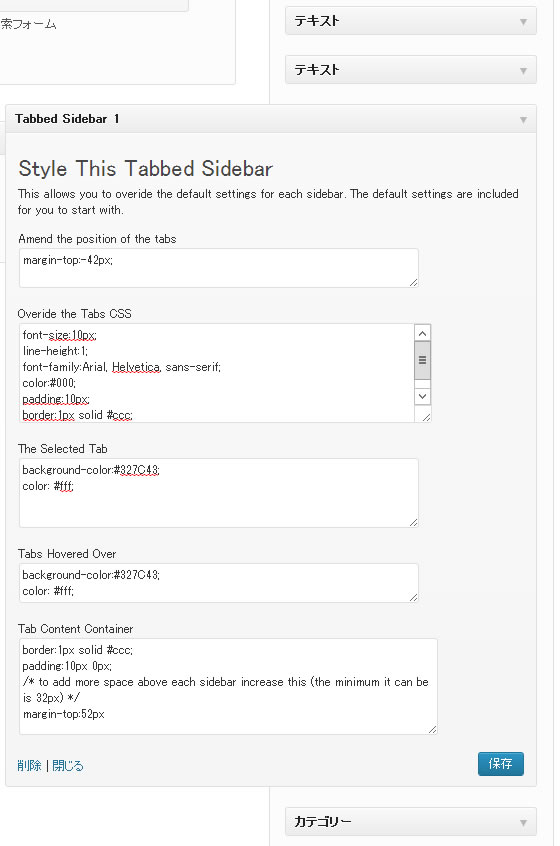
設置した側の「Tabbed Sliderbar 1」で色やフォントのサイズをCSSで設定できます。
Amend the position of the tabs
タブ(選択ボタン)の位置を設定出来ます。
Overide the Tabs CSS
タブの形、paddingや文字のサイズ、色、フォントなどを設定できます。
The Selected Tab
選択されているタブの表示設定
Tabs Hovered Over
マウスオーバーしている時の表示設定
Tab Content Container
コンテンツ部分と周りの枠の設定
その他にPHP側のCSSを少し触りました。他のウィジェットとのマージンの高さが気になったので、上下のマージンを10pxから20pxに修正しました。
プラグインフォルダ内のCSSフォルダの中に、「style.css」というファイルがあるので、その中でさらに細かいカスタマイズが可能です。
まとめ
ウィジェットって便利ですが、使いすぎるとページが長くなってしまうので、この様にタブ化してまとめられるとスッキリして良いですね。
最初はコードをいじって入れるつもりだったのですがプラグインを探してみたら簡単に見つかったので入れてみました。
WPってこういう点では凄く便で良いですね。
-
前の記事

WordPress(WP)に変えてから入れた凄く便利なプラグイン 2013.11.18
-
次の記事

全て無料!!来年は馬年の年賀状デザイン・テンプレートを配布しているサイト 2013.11.20










コメントを書く