ホームページやブログの表示スピードを計測できるサイト

SEO対策の重要な要素として、ホームページの表示スピードがあります。
Googleではページ表示速度も検索結果の評価対象としてみるようになり、ページのスピード、改善点が分かる PageSpeed Insights というサイトも公開しています。
ページの表示スピードを向上させる事で、離脱率やページビューの向上にも役立つんので、自分のサイトの表示速度をチェックしてみましょう。
ページスピードを向上させる方法
ページスピードを向上させるには様々なテクニックがあります。これらの改善とソースをシンプルにする事で、より軽いサイトを構築する事が可能です。
- 画像の圧縮
- javascriptやcssの圧縮
- クロールせずに見えるコンテンツのjavascript/cssの排除
- ブラウザキャッシュの活用
- 高性能なサーバーを利用
それでは、ページの表示スピードを計測できるサイトを紹介していきます。
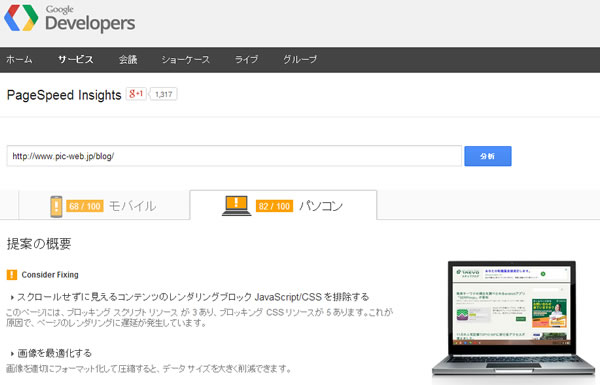
PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
googkeのサービスで、PCサイトとモバイルサイトの表示スピードを評価してくれるサイトです。
チェック後、修正箇所を提案してくれるので、対応可能な所は修正していきましょう。
gtmetrix
https://gtmetrix.com/
こちらも有名なページ表示スピードを解析してくれるサービスです。
こちらのサイトの特徴は Google の Page Speed Insights と Yahoo の YSlow を計測できるところです。
修正箇所のアドバイスも、 Page Speed Insights と Slow の両方で指摘されている箇所をチェックする事が可能です。
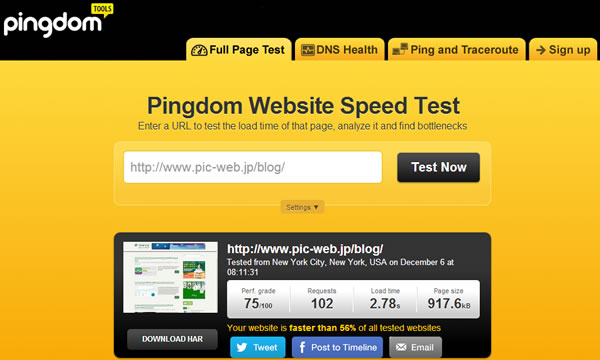
pingdom
https://tools.pingdom.com/
表示速度、ページの容量等を知る事が出来るサイトです。
参考になるのが、画像や外部ファイル等の読み込み時間が表示される点です。どのファイルを読み込むのに時間がかかっているのかをファイル毎に時間を表示してくれます。
この時間を参考に、ページの最適化を行う事が可能です。
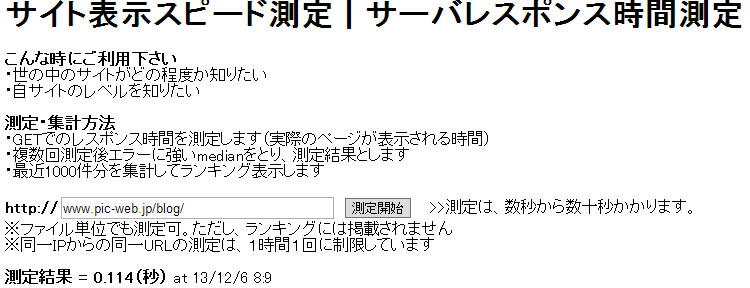
サイト表示スピード測定
https://site-speed.podzone.net/
こちらのサイトは、ホームページの表示までにかかる速度ではなくサーバーのレスポンス時間を計測する事が可能です。
サーバーのレスポンス時間は、レンタルサーバー会社のサービスによって変わってきます。
レスポンスの早いサーバーを提供している会社をお勧めします。
まとめ
このスタッフブログも、WP化する際にページの表示スピードを最適化しました。
PageSpeed Insights の評価も、WP化する前は65ぐらいでしたが現在は82迄改善されています。
とは言っても、ほとんどがWPのプラグインの力です。こちらの記事「SEO効果もあるサイトの表示速度をアップするWPプラグイン」にまとめているので気になる方は読んでみて下さい。
現在、弊社の本サイトもリニューアル中で、全てWP化して高速表示のプラグインを導入する予定です。
-
前の記事

検索キーワドの順位を調べられるandroidアプリ「SERPmojo」が便利 2013.12.04
-
次の記事

11月のgoogleウェブマスター向け公式ブログまとめ 2013.12.09













コメントを書く